Swashbuckle ve ASP.NET Core
Merhabalar,
Bu yazımda Microsoft Docs içindeki resmi belgelere bazı ek bilgilerin aktarılmasını amaçlıyorum.
Önce Swachbuckle yapılandırmasını incelemeyi, ardından Swagger kullanıcı arayüzü, XML ve Markdown’daki yapısını aktarmaya çalışacağım.
Swagger/OpenAPI
İnsanların sıklıkla birbirlerinin yerine Swagger ve OpenAPI kullandıklarını görüyoruz. Swagger.io’daki blog yazısında Swagger ve OpenAPI arasındaki bazı ince farklılıkları detaylı olarak görebiliriz.
OpenAPI, iki bilgisayar sisteminin birbirleriyle haberleşebilmesi amacıyla oluşturulmuş bir standarttır. Fakat bu apilerin belirli bir standart biçimi olmadığı için, herkesin üzerinde anlaştığı standart bir servis sözleşme biçimi yok ve bu durum çokta istenilen bir durum değildir. Fakat Swagger OpenAPI standardını kullanarak, API’lerimizi hem insanların hem de makinelerin anlayacağı formatta ortak bir dilde paylaşabiliyor. İnsanlar Open API sözleşmelerinize bakınca servis içeriğinin ne olduğunu anlayabilir. Bunun yanında makineler için sözleşme kurallarına uyan client veya server kodu üretebiliriz.
Swashbuckle, Swagger tanımı oluşturan bir kütüphane olarak tanımlayabiliriz.
Swagger, geliştiricilerin RESTful web hizmetlerini tasarlamasına, oluşturmasına, belgelemesine ve tüketmesine yardımcı olan geniş bir araç ekosistemi tarafından desteklenen açık kaynaklı bir yazılım çerçevesidir.
.Net Core Swashbuckle Ekleme
Web projelerimize Swashbuckle eklemek kolaydır. Önce NuGet paketten Swashbuckle.AspNetCore’un en son sürümünü yükledikten sonra Startupsınıfa aşağıdaki kod snippet'ini ekliyoruz . Yapmamız gereken tüm configurasyon bu kadar !
Yukarıdaki kod üç ana bölüm içerir:
- Yöntem,
services.AddSwaggerGen()Swagger / OpenAPI belgeleri oluşturmak için hizmetleri kaydeder ve seçenekleri yapılandırır. - Yöntem,
app.UseSwagger()OpenAPI belgesini oluşturur ve bir HTTP isteği yapılandırılan yola (ör/swagger/v1/swagger.json) istekte bulunursa istemciye yanıt verir . - Yöntem,
app.UseSwaggerUI()Swagger UI web sayfasını belirtilen bir rotada sunar ve web arayüzünün sunumunu ve isteğe bağlı özelleştirilmesini yapılandırır.
OpenAPI Belgesi
Swashbuckle’ın yaptığı kritik şeylerden biri swagger.json sayesinde OpenAPI belgesini oluşturmaktır . Yukarıdaki koddaki yapılandırmalara dayanarak, oluşturduğumuz /swagger/v1/swagger.json yolunu ziyaret ederek JSON belgesini görüntüleyebiliriz . Aşağıdaki ekran görüntüsünde, sol taraftaki tarayıcıda swagger.json içeriğini ve sağ taraftaki C # kodunda bir örnek görebiliriz.

Swagger kullanıcı arayüzü
Swashbuckle, Swagger kullanıcı arayüzünü içerir ve web arayüzünü yapılandırmak ve özelleştirmek için yöntemler sağlar. Bu makalede, yalnızca bazı yaygın yapılandırmalara değinip ve HTML, CSS veya JavaScript özelleştirmesi hakkında konuşmayacağız.
Swagger UI, etkileşimli web belgesini swagger.json, app.UseSwaggerUI() yapılandırılabilen belgelerdeki özelliklere göre oluşturur . Swagger kullanıcı arayüzü bir veya daha fazla OpenAPI spesifikasyonu sunabilir. Bu örnekte yalnızca bir swagger.jsonbelge kullanıyoruz ve Swagger uç nokta adını “ v1” olarak ayarladık . Swagger uç noktası adı, web sayfasındaki açılır listede karşılık gelen OpenAPI belirtimini etiketlemek için kullanılan bir dize değeridir.
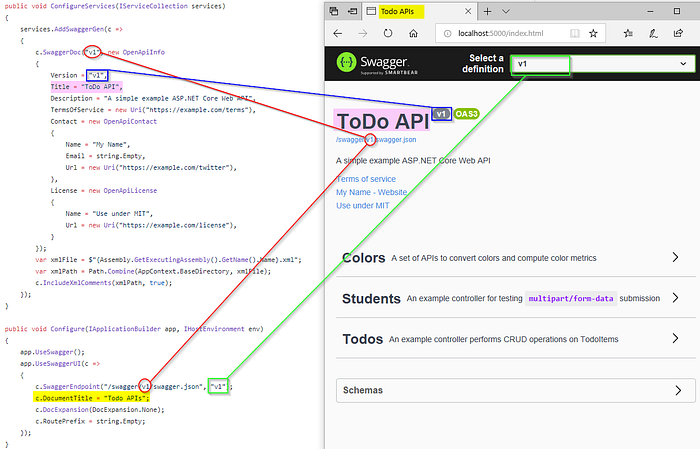
Anlattığım olayda birden fazla v1 olduğundan kafa karışıklığına neden olduğunu biliyorum. Bundan dolayı aşağıdaki resimde eklediğimiz koda karşılık gelen swagger görüntüsünü paylaşıyorum.

- Kırmızı: Swagger doküman adı. Bir
swagger.jsonbelgenin benzersiz adıdır . Değer, varsayılan endpoint yolunu “/swagger/{documentName}/swagger.json” belirlemek için kullanılır . Bu nedenle, Swagger belge adı URI uyumlu bir dize olmalıdır. - Mavi: Sürüm numarası. Her
swagger.jsonbelgenin revizyonunu temsil etmek için kullanılır . Değer, web sayfasındaki Swagger başlığının yanında görüntülenir. - Yeşil: Swagger bitiş noktası adı. Bir
swagger.jsonbelgenin bitiş noktasının adıdır . Dize değeri, web sayfasındaki açılır listede bir seçenek olarak görüntülenir.
XML Belgeleri
Web API endpointleri belgelemeye odaklanabiliriz. Amaç XML açıklamaları kullanarak API’larımızı belgelemek ve Swagger UI için kullanıcı dostu açıklama oluşturulmasını sağlamaktır.
Web API projemizde .csproj dosyamız içerisinde PropertyGroupbölümünün bulunduğundan emin olun.
Dosyadaki bu PropertyGroupbölümü, derleyiciye XML yorumlarını temel alarak bir XML belge dosyası oluşturmasını sağlar.
Swagger’ı oluşturulan XML dosyasını kullanacak şekilde yapılandırmak için, Swagger seçeneklerinde aşağıdaki kod snippet’i gibi XML dosya yolunu belirtmemiz gerekir (8 ila 10 satırlar).
10. satır, Swagger’a XML yorumlarını eklemesini söyler.
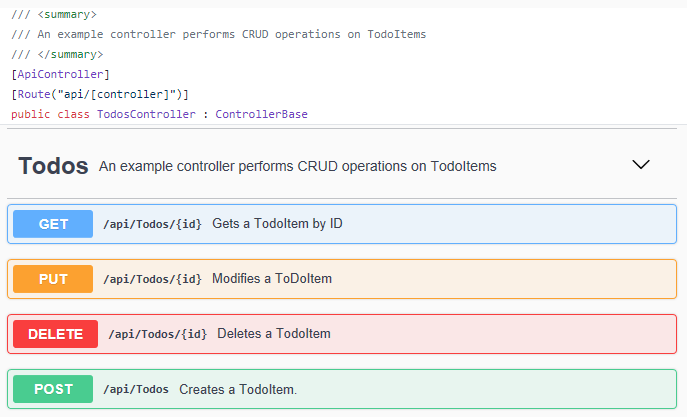
includeControllerXmlCommentsBu yöntemin ikinci parametresi , açıklamalara summaryatamak için derleyiciye XML yorumlarının kullanılması gerekip gerekmediğini gösteren bir işarettir. includeControllerXmlComments parametresinin varsayılan değeri false. Web sayfasında ve swagger.jsonbelgede denetleyicilerin açıklamalarını görebilmemiz için true olarak ayarladım . Aşağıdaki ekran görüntüsü, denetleyicinin XML yorumunu Swagger kullanıcı arayüzünde görüntüleme örneğini göstermektedir.

Yukarıdaki ekran görüntüsünde, üst kısım XML yorumlarına sahip kod, alt kısım bu controller için oluşturulan kullanıcı arayüzü ve CRUD işlemleridir. XML açıklaması, web sayfasında controller adının hemen yanında gözükür.
<summary>, <remarks>, <param>,<response>
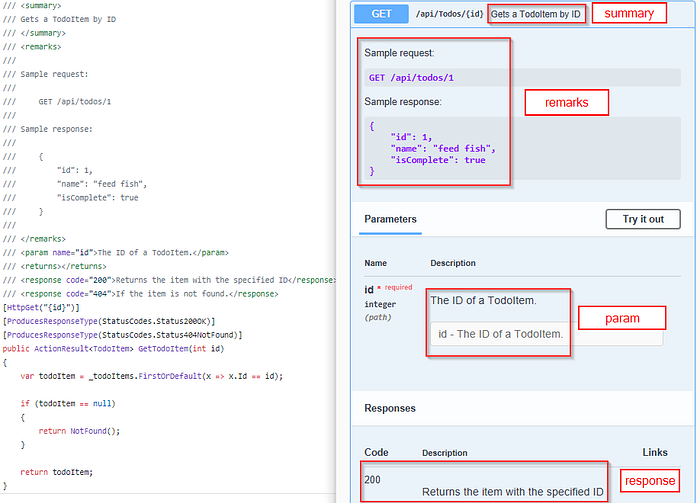
Bu dört XML yorum etiketi en çok kullanılan etiketlerdendir. Aşağıdaki ekran görüntüsü, bu etiketlerin Swagger web arayüzündeki bir API için nasıl oluşturulduğunu gösterir.

<remarks>Etiketteki iki XML yorum bloğunun web sayfasında kod olarak oluşturulduğuna dikkat edin, çünkü dört boşluk bırakmışlar ve öncesinde ve sonrasında boş satırlar var. Swagger kullanıcı arayüzünde örnekler görüntülemek istediğimizde bu özellik çok kullanışlıdır.
Markdown Belgeleri
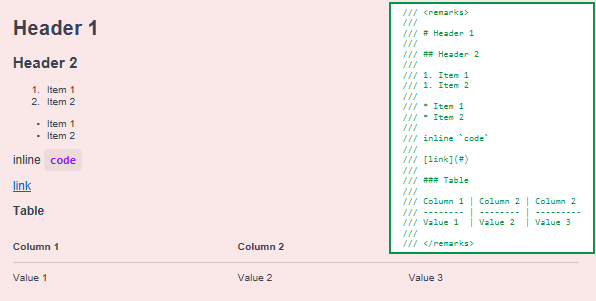
API’larımızı belgelemek için Markdown gösterimini de kullanabiliriz. Aşağıdaki ekran görüntüsü, bir Markdown yorumları (sağda) ve web sayfasını (solda) göstermektedir.

Ayrıca, belgeye HTML öğeleri de ekleyebiliriz. Markdown ve HTML desteği, API’larımızı belgeleme yeteneklerimizi büyük ölçüde genişletiyor.
Umarım bu makaleden yeni bir şey öğrenmişsinizdir veya bir fikir sahibi olabilmişsinizdir.
Faydalı olması dileğiyle..
Kaynaklar:
